
NộI Dung
- Định nghĩa - Ngôn ngữ siêu đánh dấu động (DHTML) có nghĩa là gì?
- Giới thiệu về Microsoft Azure và Microsoft Cloud | Trong suốt hướng dẫn này, bạn sẽ tìm hiểu về điện toán đám mây là gì và Microsoft Azure có thể giúp bạn di chuyển và điều hành doanh nghiệp của bạn từ đám mây như thế nào.
- Techopedia giải thích Ngôn ngữ đánh dấu siêu năng động (DHTML)
Định nghĩa - Ngôn ngữ siêu đánh dấu động (DHTML) có nghĩa là gì?
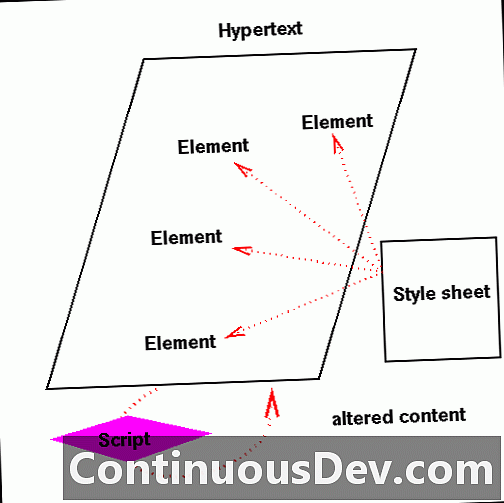
Ngôn ngữ đánh dấu động Hyer (DHTML) là sự kết hợp của các công nghệ phát triển Web được sử dụng để tạo các trang web thay đổi động. Các trang web có thể bao gồm hình ảnh động, menu động và hiệu ứng. Các công nghệ được sử dụng bao gồm sự kết hợp của HTML, JavaScript hoặc VB Script,
CSS và mô hình đối tượng tài liệu (DOM).
Được thiết kế để nâng cao trải nghiệm trên mạng của người dùng Web, DHTML bao gồm các tính năng sau:
- Nội dung động, cho phép người dùng thay đổi động nội dung trang Web
- Định vị động các yếu tố trang Web
- Kiểu động, cho phép người dùng thay đổi màu sắc, phông chữ, kích thước hoặc nội dung của trang Web
Giới thiệu về Microsoft Azure và Microsoft Cloud | Trong suốt hướng dẫn này, bạn sẽ tìm hiểu về điện toán đám mây là gì và Microsoft Azure có thể giúp bạn di chuyển và điều hành doanh nghiệp của bạn từ đám mây như thế nào.
Techopedia giải thích Ngôn ngữ đánh dấu siêu năng động (DHTML)
Mặc dù DHTML nâng cao trải nghiệm của người dùng trang web, công nghệ này cũng có thể gây khó chịu cho người dùng khi sử dụng không đúng cách. Ví dụ: một menu trang web với hình ảnh động DHTML hào nhoáng có thể dễ dàng gây nhầm lẫn điều hướng người dùng. Một vấn đề khác về DHTML xảy ra khi các nhà phát triển Web cố gắng tạo ra DHTML trên nhiều trình duyệt, điều này rất khó khăn.
Đối với các nhà phát triển Web, DHTML đặt ra các vấn đề sau:
- Có thể khó phát triển và gỡ lỗi vì thiếu trình duyệt Web và hỗ trợ công nghệ.
- Các tập lệnh DHTML có thể không hoạt động chính xác trong các trình duyệt Web khác nhau.
- Bố cục trang web có thể không hiển thị chính xác khi được phát triển để hiển thị trong các kết hợp kích thước màn hình khác nhau và trong các trình duyệt khác nhau.
Do những vấn đề này, các nhà phát triển Web phải xác định liệu DHTML có nâng cao trải nghiệm người dùng trong bất kỳ hình thức cụ thể nào không. Hầu hết các nhà phát triển Web từ bỏ DHTML phức tạp và sử dụng các thói quen trình duyệt chéo đơn giản để cải thiện trải nghiệm người dùng, trái ngược với việc tích hợp các hiệu ứng hình ảnh DHTML quá mức.